"亭"下來看看
目前分類:精選版型 (385)
- Dec 02 Thu 2010 20:56
錦瑟 の『 粉藍』 淘氣熊熊 ♥ 版型
- Oct 08 Fri 2010 08:35
妤妤學習版69(開心藍版版型)
- Aug 13 Fri 2010 07:37
錦瑟 の『淡粉』 ice cream love ♥ 版型


☆版型預覽圖☆


|
|
- Aug 10 Tue 2010 06:58
版型483-童趣



 <---版型483語法
<---版型483語法
- Aug 08 Sun 2010 10:34
鴨子媽咪a仲夏之蝶版型
- Aug 08 Sun 2010 10:33
鴨子媽咪a玫瑰花語版型
- Aug 06 Fri 2010 07:58
ξ巧思雜貨舖ξ自製版型-34
- Aug 06 Fri 2010 07:57
ξ巧思雜貨舖ξ自製版型-38
- Aug 06 Fri 2010 07:56
ξ巧思雜貨舖ξ自製版型-39
- Aug 03 Tue 2010 10:02
咚咚製-我的愛版型

@套用語法前請先更選樣版基底,再套用語法(若不知如何套用版型請參考→套用版型教學)

@語法取得請按連結 → http://blog.yam.com/wu700407/article/27395879
- Aug 03 Tue 2010 09:59
咚咚製-愛手作版型

@一直想要做個手作風的版型,不過因為素材不是很普遍,所以直到現在才製作完成,希望大家
會喜歡。
@素材取自網路及格友分享,若有冒犯請告知,咚咚會即刻處理
@套用語法前請先更選樣版基底,再套用語法(若不知如何套用版型請參考→套用版型教學)

@語法取得請按連結 → http://blog.yam.com/wu700407/article/27759292
- Jul 31 Sat 2010 07:21
ξ巧思雜貨舖ξ自製版型-14

很開心您使用巧思雜貨舖版型系列
本舖所自製之版型 素材均由網路收集 素材來源眾多
本舖所有版型都有巧思自製專屬游標
因圖片過多 巧思就不另製作示意圖
本版型示意圖

ξ巧思雜貨舖ξ自製版型-14

- Jul 31 Sat 2010 07:20
ξ巧思雜貨舖ξ自製版型-18
- Jul 29 Thu 2010 06:53
慕緹版型 ♥♡ 迷糊娃娃 ♥♡


本著作由慕緹製作,以創用CC 姓名標示-非商業性-禁止改作 2.5 台灣 授權條款釋出。
此作品衍生自慕緹加工製作。
- Jul 29 Thu 2010 06:51
ξ巧思雜貨舖ξ自製版型-24
- Jul 27 Tue 2010 07:17
ξ巧思雜貨舖ξ自製版型-28
- Jul 21 Wed 2010 12:04
安琪『 ロマンチックな瞬間 』部落格版型

☆三欄式版型語法☆
http://www.wretch.cc/blog/angel5688/25430356
☆二欄式-窄欄靠右版型語法☆
★請直接至版型設定→點選兩欄式-窄欄靠右→按確定→之後將此版型語法複製貼到自定樣式裡(記得要先將自定樣式裡的語法清除掉),版型語法貼入之後→按確定→就完成了。
http://www.wretch.cc/blog/angel5688/25431638
☆二欄式-窄欄靠左版型語法☆
★如何設定兩欄式-窄欄靠左→(1)先至版型設定→點選三欄式(2)將更新日期放在右欄顯示的欄位→其它全部放在左欄顯示的欄位→按確定(3)複製此版型語法→至自定樣式,先將自定樣式裡的語法清除掉→再將剛複製的版型語法貼入→按確定→就完成了。
- Jul 19 Mon 2010 07:39
瑀婈 ~ [ 玫瑰之愛 ] 套裝版型

@序:每每看到玫瑰努力綻放的美麗模樣,總會讓瑀婈想到真摰的情誼...
我想不論它是象徵著愛情'友情'亦或者是親情..它那努力散播著愛的精神,真的很值得我們效法唷!
請不要吝嗇綻放自己最美麗的樣子~讓你身邊的人感受到你傳遞來的幸福...
★現在看到玫瑰總會讓瑀婈不禁想到一個~叫"玫瑰"的溫柔小女人,她努力散播愛地球以及無所求的帶幸福給每一個不論是陌生或者熟悉的人兒..每每都令我深深的動容..謝謝她總是無私的四處散播著溫情.
@.瑀婈加工~玫瑰之愛版型~素材取自網路或格友分享.若有冒犯請告知.我會即刻處理.
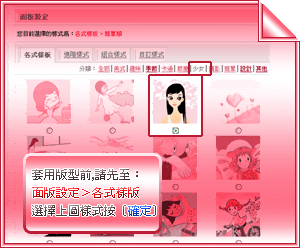
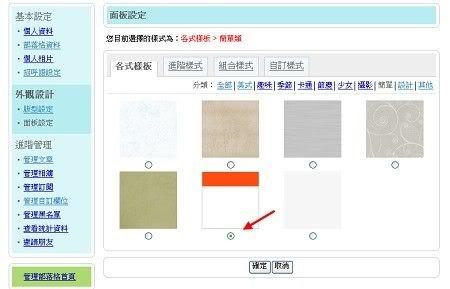
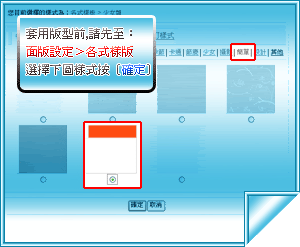
 *套用語法前..請先至管理部落格-->面版設定-->各式樣版-->將版型調至->簡單第6款->再至自訂樣式裡清除css語法->貼上版型語法*
*套用語法前..請先至管理部落格-->面版設定-->各式樣版-->將版型調至->簡單第6款->再至自訂樣式裡清除css語法->貼上版型語法*
註:請記得正確複製使用CSS語法~方能呈現美美版版唷!

瑀婈加工製品由瑀婈製作,
- Jul 19 Mon 2010 07:36
安琪『 Love Diary 』部落格版型
☆三欄式版型語法☆
http://www.wretch.cc/blog/angel5688/25427090
☆二欄式-窄欄靠右版型語法☆
★請直接至版型設定→點選兩欄式-窄欄靠右→按確定→之後將此版型語法複製貼到自定樣式裡(記得要先將自定樣式裡的語法清除掉),版型語法貼入之後→按確定→就完成了。
http://www.wretch.cc/blog/angel5688/25427200
☆二欄式-窄欄靠左版型語法☆
★如何設定兩欄式-窄欄靠左→(1)先至版型設定→點選三欄式(2)將更新日期放在右欄顯示的欄位→其它全部放在左欄顯示的欄位→按確定(3)複製此版型語法→至自定樣式,先將自定樣式裡的語法清除掉→再將剛複製的版型語法貼入→按確定→就完成了。
- Jul 16 Fri 2010 09:29
安琪『 手紙 』部落格版型
☆三欄式版型語法☆
/*customization CSS*/
#yblogtitle .mbd{background:url(http://);color:#7f7f00;font-size:15px;font-family:標楷體;padding:0px 0px 30px 50px;text-align:center;}
#yblogtitle h1, #yblogtitle a {color:#7f7f00;font-size:17px;font-weight:bolder;font-family:標楷體;}
#yblogtitle .tft {margin:125px 350px 0px 0px;}
body {background:url(http://img28.imageshack.us/img28/5305/72820585.gif) center top transparent no-repeat;}
html {background:url(http://img28.imageshack.us/img28/3176/57680663.gif) center top #ffffff repeat;}
#ymodprf .nickname a {color:#7f7f00;font-family:Lucida Calligraphy;font-size:20px;}
#ymodprf .horos img{display:none;}
#ymodprf .horos{width:32px;height:29px;background:url(http://img691.imageshack.us/img691/3699/27783781.gif) center no-repeat;}
.yc3sec .mhd, .yc3subbd .mhd{background:url(http://img691.imageshack.us/img691/1052/47643062.gif) no-repeat center top;height:40px;padding-top:8px;color:#7f7f00;text-align:center;border:2px double #fff;}
#ymodcal .mhd{background:url(http://img691.imageshack.us/img691/1052/47643062.gif) no-repeat center bottom;color:#7f7f00;padding-left:0px;padding-top:0px;height:48px;}





.gif)















